
基本レシピ:Nginx + MariaDB + HHVMをUbuntu 15.04とともに。
はじめに
「速そうで、速くない、ちょっとだけ速いWordPress」を作るための基本レシピを紹介します。
レシピ: Microsoft AzureにNginx + MariaDB + HHVMをUbuntu 15.04とともに
インストールと設定
Nginxのインストール
$ sudo apt-get -y install nginx
...
$ sudo systemctl start nginx
$ sudo systemctl enable nginxブラウザを使って表示をチェックします。
MariaDBのインストールと基本設定
$ sudo apt-get -y install mariadb-client mariadb-server
...
$ sudo systemctl start mysql
$ sudo mysql_secure_installation
Enter current password for root (enter for none): リターン
Set root password? [Y/n] Y
パスワードを入力します(2回)
Remove anonymous users? [Y/n] y
Disallow root login remotely? [Y/n] y
Remove test database and access to it? [Y/n] y
Reload privilege tables now? [Y/n] y
$ sudo mysql -u root -p
先ほど設定したパスワード
mysql> create database db_wordpress default character set utf8;
mysql> grant all privileges on db_wordpress.* to 'wordpress'@'localhost' identified by 'パスワード';
mysql> flush privileges;
mysql> quit
$HHVMのインストールと基本設定
$ wget -O - http://dl.hhvm.com/conf/hhvm.gpg.key | sudo apt-key add -
$ echo deb http://dl.hhvm.com/ubuntu vivid main | sudo tee /etc/apt/sourceslist.d/hhvm.list
$ sudo apt-get update
$ sudo apt-get -y install hhvm
$ sudo /usr/share/hhvm/install_fastcgi.sh
$ sudo update-rc.d hhvm defaults
$ sudo /usr/bin/update-alternatives --install /usr/bin/php php /usr/bin/hhvm 60
$ sudo systemctl start hhvm$ sudo <<EOF >/var/www/html
<?php
phpinfo();
?>
EOF$ php /var/www/html/info.php
WordPressのインストールと基本設定
$ cd /var/www
$ sudo wget wordpress.org/latest.tar.gz
$ sudo tar xvfz latest.tar.gz
$ cd wordpress
$ sudo mv wp-config.sample.php wp-config.php
$ sudo sed -i -e 's/database_name_here/wordpress/' -e 's/username_here/wordpress' -e 's/password_here/ wp-config.php$ cd /etc/nginx/sites-available
$ sudo sed -i -e 's/index index.html/index index.php index.html/' -e 's#/var/www/html#/var/www/wordpress#' /etc/nginx/sites-available/default
$ sudo systemctl restart nginx表示速度の確認
サイトの表示速度のチェックを行います。
GTmetrixなどの表示速度を調査してくれるサービスがありますが、カナダにサーバがありますからブラウザ上で動作させることができる表示速度ブックマークレットを使ってテストします。
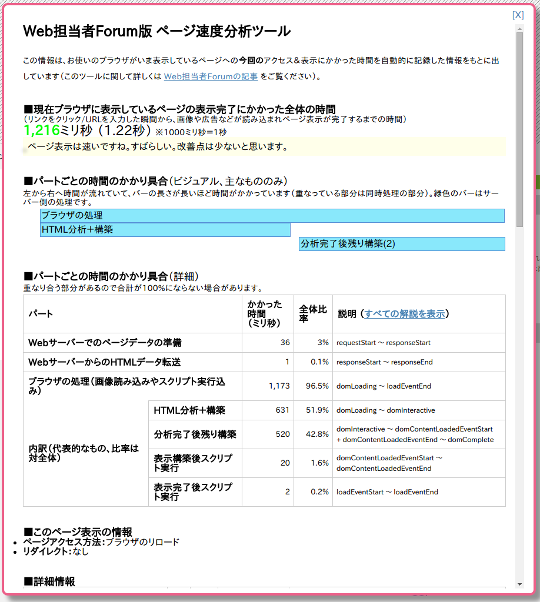
表示速度テスト(速度表示ブックマークレット)
まずは、Nginxをインストールしただけの状態でチェックすると・・・
Nginx単体テスト
Microsoft Azure上のサーバで同様の値を出すためにキャッシュを組み付けたサーバを使うと、70msです。

内訳の「ページデータの準備」に35msかかっていますので、クラウドサーバの処理の遅さが現れています。
表示テスト: Stinger5テーマに変更

テーマを入れ替えると重たくなります。
パート毎の時間をみると、ブラウザ処理(画像読み込みやスクリプト実行)に1.17秒かかっていますから表示時間のほとんどを占めています。
W3 Total Cacheプラグイン + fastcgi_cache
W3 Total Cahceプラグインをインストールして、有効に動作させるためにfastcgi_cacheを設定すると、1秒以下まで表示速度が速くなります。

GTmetrixでテストすると

このサイトをGTmetrixでテストすると、4秒〜5秒台です。
むすび
Nginx+MariaDB+HHVMを使ったUbuntu 15.04サーバをMicrosoft Azure上に設置しました。
テーマには、Stinger5を使っていますのでシンプルなテーマとくらべるとデータ量が多いため表示速度は遅くなります。
自己ブラウザテストでは、1秒程度で表示していますので国内アクセスはそこそこ速度が出るのではないかとおもうのですが・・・
このサイトを、GTmetrixで測定すると4秒〜5秒ですのでもう少し改善の余地はあるでしょう、地理的に遠い場所からのアクセス(現実的にはありませんが)を想定して、Azure CDNを実験してみようと思います。











